Page Index
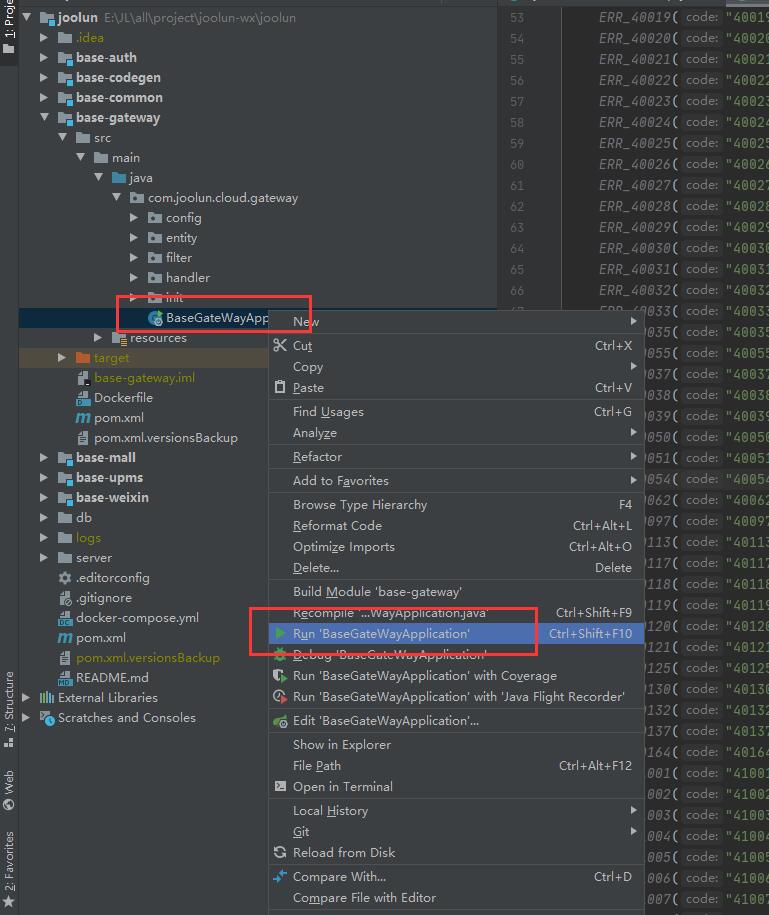
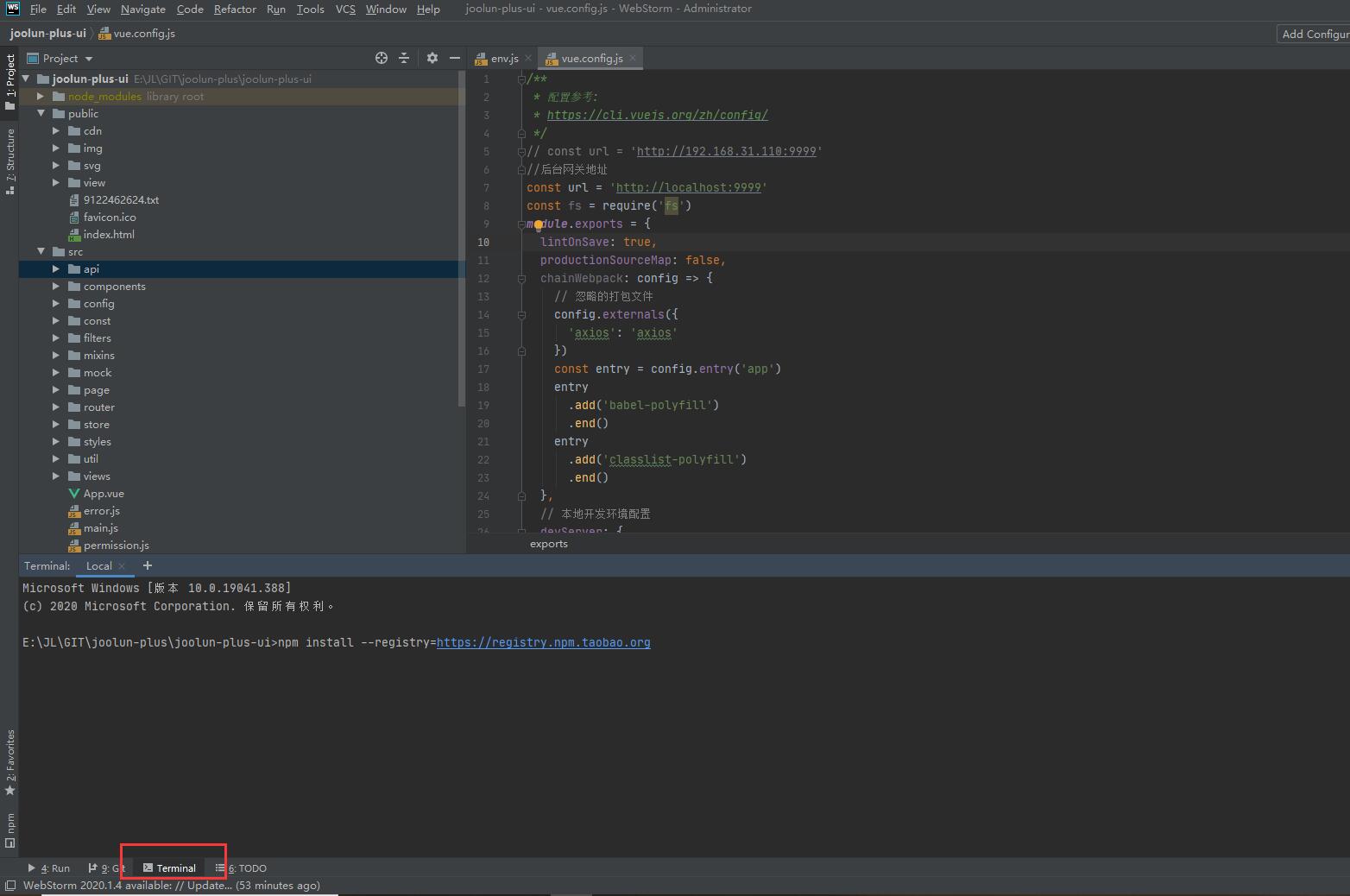
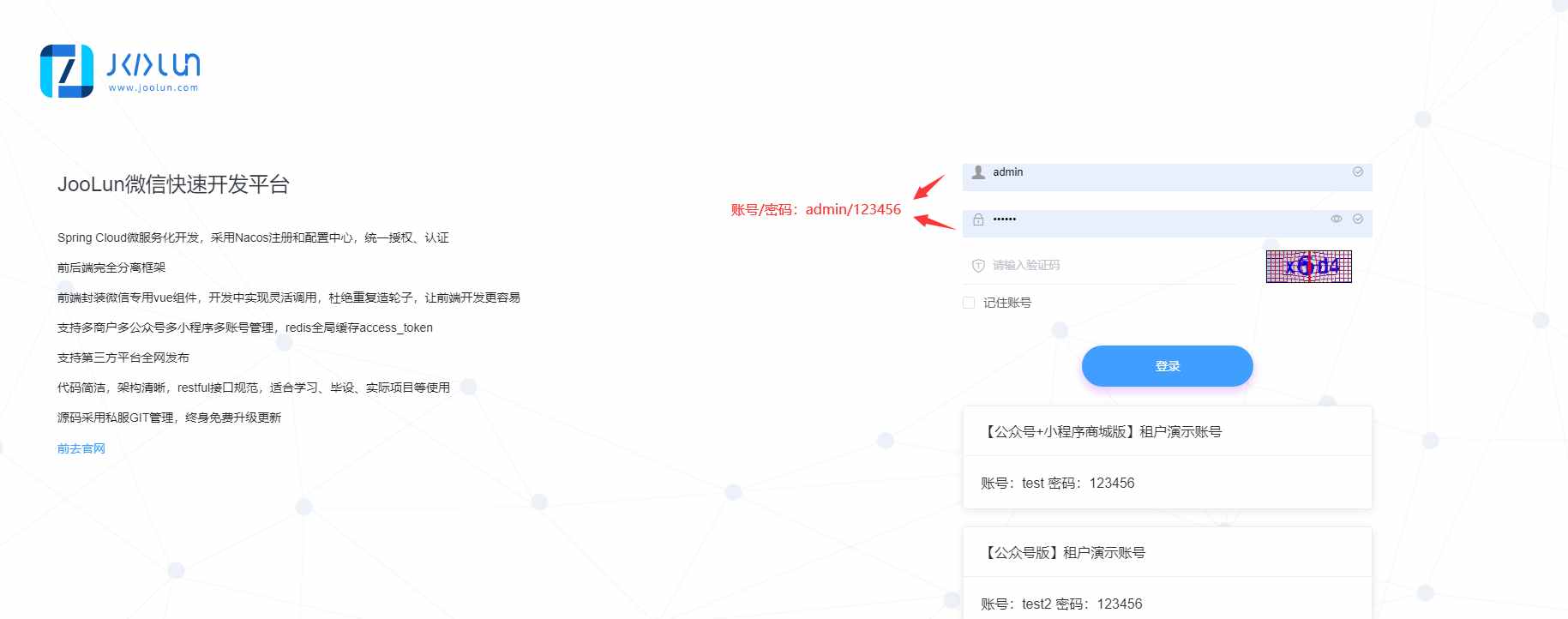
一 开发环境部署教程
一 版本升级说明
一 生产环境部署(centos7)推荐
一 生产环境部署(windows)
一 Z推荐视频教程
A Spring Cloud Gateway网关和动态路由的实现
A 代码生成器使用说明、菜单权限配置
A 使用Maven打包生成jar包到指定目录
A 前端报文加密
A 前端框架文档
A 各终端auth2登录
A 后台用户权限控制
A 图形验证码机制
A 多租户功能
A 如何新建微服务,并用postman接口调试
A 接口直接对外暴露
A 数据库说明
A 数据权限
A 文件上传和存储功能
A 文本编辑器
A 短信发送功能
A 系统功能操作手册
A 逻辑删除
A 阿里巴巴图标库使用
A 项目架构图
A 项目结构说明
A Docker容器部署
A Email邮件发送功能
A Feign服务间相互调用
A Sentinel使用
A Swagger文档配置
A XXL_JOB定时任务使用
A druid数据监控
A seata分布式事务
B 公众号接入教程
B 公众号素材图片防盗链处理
B 微信第三方平台接入
B 微信SDK文档
C 小程序使用自定义导航栏
C 小程序分享海报生成
C 小程序商城客服
C 小程序广告
C 小程序接口访问原理、postman调试【新】
C 小程序接口访问原理、postman调试
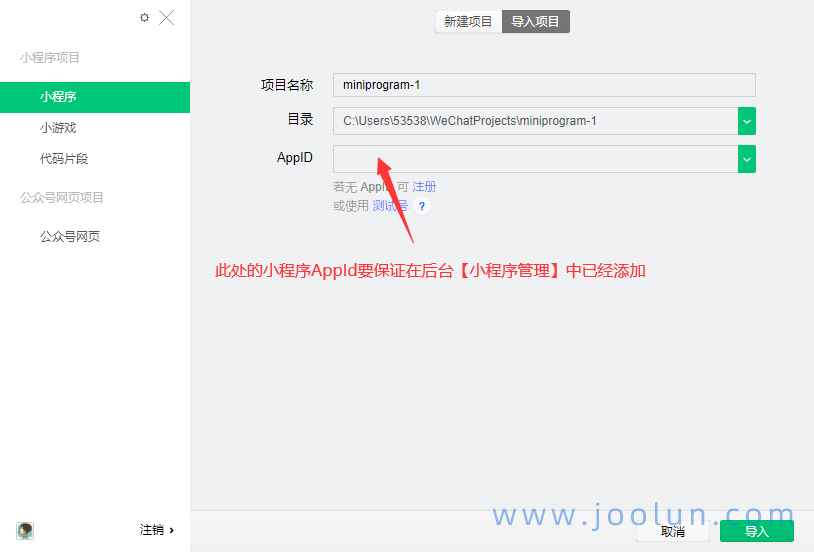
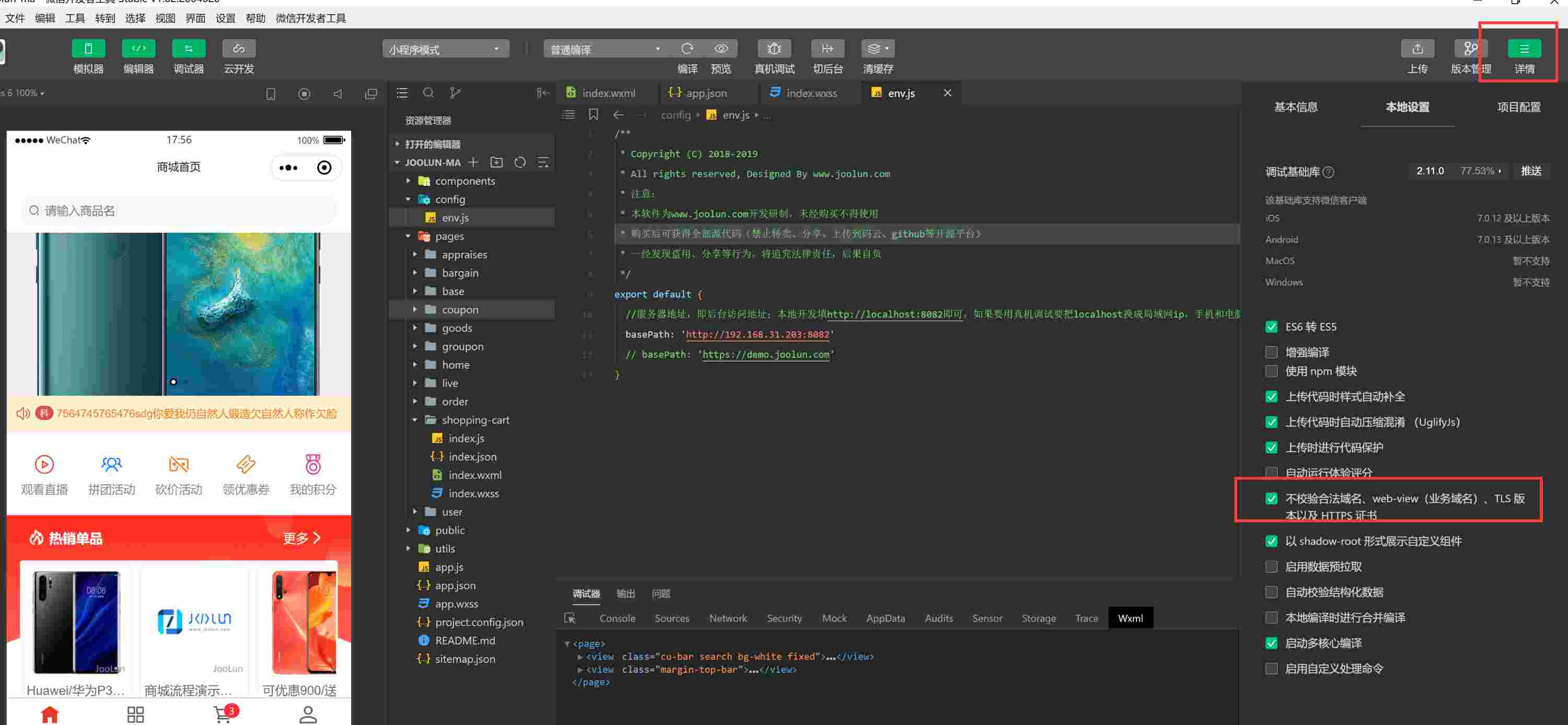
C 小程序本地测试和手机预览
C 小程序用户隐私保护指引设置
C 小程序直播功能
C 小程序订阅消息的使用
C 小程序CSS样式组件
D 商城中【乐观锁】的使用
D 商城订单流程说明
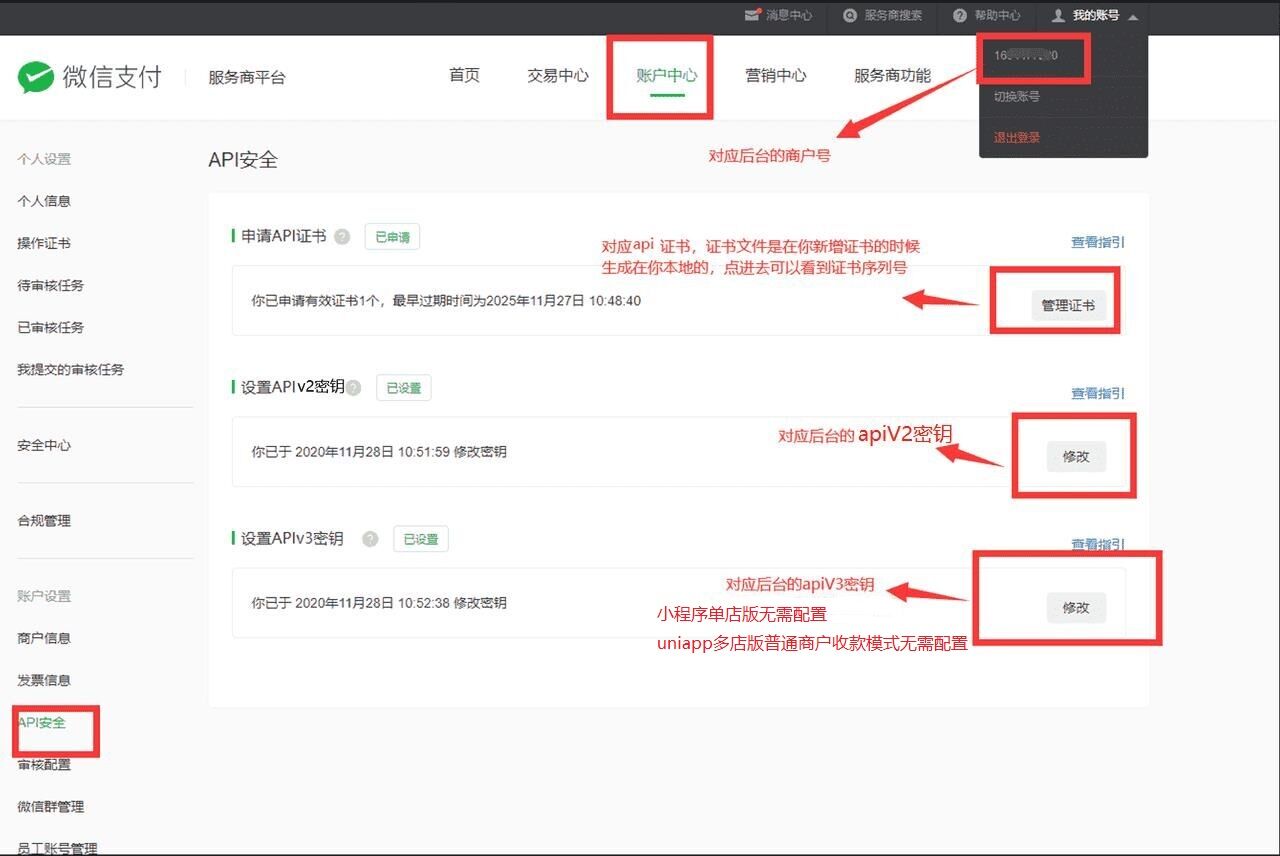
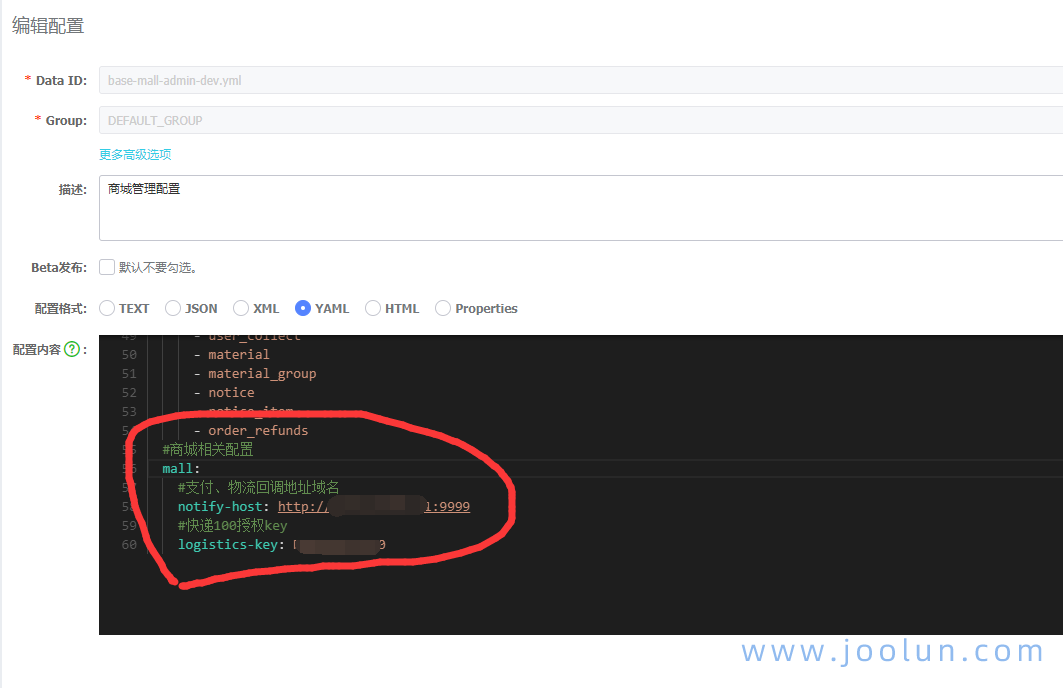
D 快递100配置
D redis的key值过期提醒功能使用
Home